Version: 3.0.0
ColorPicker

- Lumin
- iOS
- Android
Description
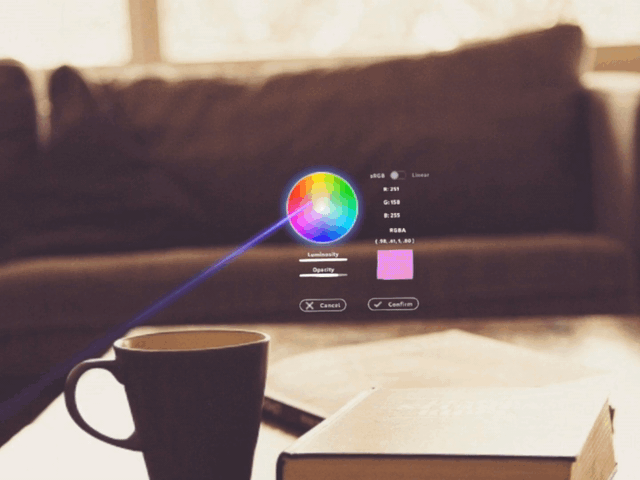
Dialog which allows the user to select color.
Example
import React from 'react';
import { View, ColorPicker, Scene, Prism } from 'magic-script-components';
export default class MyApp extends React.Component {
onColorChanged = event => {
// event.Color
console.log('onColorChanged event received: ', event);
};
onColorConfirmed = event => {
// event.Color
console.log('onColorConfirmed event received: ', event);
};
onColorCanceled = event => {
// event.Color
console.log('onColorCanceled event received: ', event);
};
render() {
return (
<Scene>
<Prism size={[2, 2, 1]} >
<View name='main-view' alignment={'center-center'}>
<ColorPicker
height={0.15}
color={[1, 0.5, 1, 0.8]}
onColorChanged={this.onColorChanged}
onColorConfirmed={this.onColorConfirmed}
onColorCanceled={this.onColorCanceled} />
</View>
</Prism>
</Scene>
);
}
}
Common Events
Common Properties
Create Properties
| Name | Type | Default Value | Required | Description | Lumin Os | IOS | Android |
|---|---|---|---|---|---|---|---|
| color | string | [1.0, 1.0, 1.0, 1.0] | N | The initial color for the color picker. | 👍 | 👍 | 👍 |
| height | number | 0 | N | Optional height for the color picker. | 👍 |
Element Properties
| Name | Type | Default Value | Description |
|---|---|---|---|
| color | string | [1.0, 1.0, 1.0, 1.0] | The initial color for the color picker. |
Component specific events
| Name | Event Field | Description |
|---|---|---|
| onColorChanged | Color: string | Notifiy when color in picker has changed |
| onColorConfirmed | Color: string | Notify when user confirm selected color |
| onColorCanceled | Color: string | Notify when user cancel selected color |